WordPressのContact Form 7と確認画面を出すライブラリを丸ごとカスタマイズ
WordPressにお問い合わせフォーム
お問い合わせフォームを作ろうとして、Trust Formというプラグインを見つけました。
これはこれで良かったんですが、今回は予め用意してあったデザインを組み込まなければいけなかったため、そういった用途ではっとやりにくかったのでした。
次に、Contact Form 7という定番プラグインがあったので、使ってみたら○でした。
WordPressにお問い合わせフォーム+確認画面
しかし、Contact Form 7には確認画面がありませんでした。
確認画面がないという問題には、いろいろな解決方法があります。
その中で、株式会社オルタさんの「wordpressのcontact form7で確認画面を出す手軽なライブラリ」というのがありまして、これが使いやすかったです。
このページではライブラリを使いつつ、より使いやすくカスタマイズしていきます。
※ここでは2012/9/19現在のContact Form 7バージョン3.2.1を基準にしています。
ステップ1 準備
Contact Form 7とwordpressのcontact form7で確認画面を出す手軽なライブラリをダウンロードしてください。
それぞれ解凍し、
(1) Contact Form 7のincludes/jsの下にライブラリのcontact-form7-confirm.jsを置きます。
(2) Contact Form 7のincludes/cssの下にライブラリのcontact-form7-confirm.cssを置きます。 これでプラグインとライブラリのファイルが混ざりました。
ステップ2 ライブラリのCSSとJSを読み込む
Contact Form 7のincludes/controller.phpをカスタマイズし、ライブラリを一緒に読み込むようにします。
(1) wpcf7_enqueue_scripts()に以下の記述を追加
wp_enqueue_script( 'contact-form-7',
wpcf7_plugin_url( 'includes/js/scripts.js' ),
array( 'jquery', 'jquery-form' ), WPCF7_VERSION, $in_footer );
// ここから追加
wp_enqueue_script( 'contact-form7-confirm',
wpcf7_plugin_url( 'includes/js/contact-form7-confirm.js' ),
array( 'contact-form-7' ), WPCF7_VERSION, $in_footer );
(2) wpcf7_enqueue_styles()に以下の記述を追加
if ( wpcf7_is_rtl() ) {
wp_enqueue_style( 'contact-form-7-rtl',
wpcf7_plugin_url( 'includes/css/styles-rtl.css' ),
array(), WPCF7_VERSION, 'all' );
}
// ここから追加
wp_enqueue_style( 'contact-form7-confirm',
wpcf7_plugin_url( 'includes/css/contact-form7-confirm.css' ),
array(), WPCF7_VERSION, 'all' );
(3) wpcf7_enqueue_scripts()とwpcf7_enqueue_styles()の入ってすぐに以下の記述を行います。
このようにすると、指定したページのみJS、CSSが読み込まれるようになります。※神経質な人以外は、やらなくてもいいかも
if ( get_the_ID() != 100) return; // 100はお問い合わせフォームがあるページIDにする
ステップ3 フォームを作る
Contact Form 7のフォームを管理画面から作ります。今回は以下のように作りました。
<div id="mailform-clear-area">
<table>
<tr>
<th>お名前<span>(必須)</span></th>
<td>[text* your-name]</td>
</tr>
<tr>
<th>メールアドレス<span>(必須)</span></th>
<td>[email* your-email]</td>
</tr>
<tr>
<th>メッセージ本文<span>(必須)</span></th>
<td> [textarea* your-message]</td>
</tr>
</table>
</div>
<p>[submit "送信"]</p>
ステップ4 contact-form7-confirm.jsの最初の部分を変更する
下はソースの最初の部分の抜粋です。
最後のループ部分は、複数のフォームを設置しない限り必要ありませんので削除します。
ステップ2の(3)を行えば必要ないのですが、念のため最後のif文を変更しておきます。
また、required_textを追加しています。エラー時に、required_textに指定した文字がタイトルである入力テキストを消します。
var option = {
//変えたよ pages : [
page :
{
/* 'path' : [''], */
'button' : {
'areaClassName' : 'submit-button', // <p>[submit "送信"]</p>
'confirm' : '<input type="button" value="確認" />', // html
'rewrite' : '<input type="button" value="戻る" />' // html
},
required_text : '(必須)' // 追加だよ
}
/*消したよ ]*/,
validates : {
required : {
before : '',
after : 'は必須です。'
},
email : {
match : /^[A-Za-z0-9]+[\w-]+@[\w\.-]+\.\w{2,}$/,
before : '',
after : 'を確認してください。'
}
}
};
/* 消しますよ var flg = false;
for(var i in option.pages){
var page = option.pages[i];
for(var j in page.path){
var path = page.path[j];
if (path == document.location.pathname){
flg = true;
option.page = page;
break;
}
}
}*/
// 変更です
if (jQuery(document).find('form.wpcf7-form').length == 0) {
return;
}
ステップ5 contact-form7-confirm.jsの後半部分を変更する
required_textの処理を反映します。最初のソースでは'必須'に固定されてる部分を置き換えます。
if (child.hasClass('wpcf7-text')){
if (child.hasClass('wpcf7-validates-as-required') && child.val().length == 0){
/*ここ*/ error.append(jQuery('<li>').text(option.validates.required.before + title.replace(option.page.required_text, '') + option.validates.required.after));
jQuery(this).parents('tr').addClass('error');
} else if (child.hasClass('wpcf7-validates-as-email') && ( ! child.val().match(option.validates.email.match))){
/*ここ*/ error.append(jQuery('<li>').text(option.validates.email.before + title.replace(option.page.required_text, '') + option.validates.email.after));
jQuery(this).parents('tr').addClass('error');
}
} else if (child.get(0).tagName.toLowerCase() == 'textarea'){
if (child.hasClass('wpcf7-validates-as-required') && child.val().length == 0){
/*ここ*/ error.append(jQuery('<li>').text(option.validates.required.before + title.replace(option.page.required_text, '') + option.validates.required.after));
jQuery(this).parents('tr').addClass('error');
}
} else if (child.hasClass('wpcf7-select')){
if (child.hasClass('wpcf7-validates-as-required') && (( ! child.val()) || child.val().length == 0 || child.val() == '---')){
/*ここ*/ error.append(jQuery('<li>').text(option.validates.required.before + title.replace(option.page.required_text, '') + option.validates.required.after));
jQuery(this).parents('tr').addClass('error');
}
} if (child.hasClass('wpcf7-radio')){
if (child.hasClass('wpcf7-validates-as-required')){
var flg = false;
jQuery(this).find('input[type="radio"]')
.each(function(){
if (this.checked){
flg = true;
return;
}
});
if ( ! flg){
/*ここ*/ error.append(jQuery('<li>').text(option.validates.required.before + title.replace(option.page.required_text, '') + option.validates.required.after));
jQuery(this).parents('tr').addClass('error');
}
}
} if (child.hasClass('wpcf7-checkbox')){
if (child.hasClass('wpcf7-validates-as-required')){
var flg = false;
jQuery(this).find('input[type="checkbox"]')
.each(function(){
if (this.checked){
flg = true;
return;
}
});
if ( ! flg){
/*ここ*/ error.append(jQuery('<li>').text(option.validates.required.before + title.replace(option.page.required_text, '') + option.validates.required.after));
jQuery(this).parents('tr').addClass('error');
}
}
}
ステップ6 動かしてみる
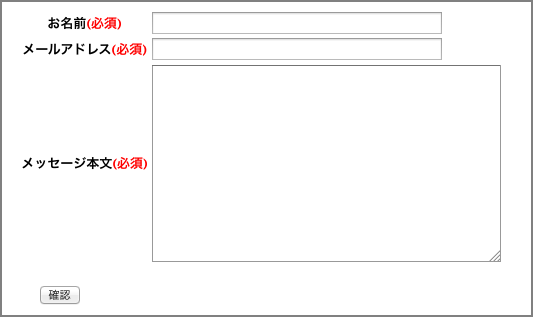
以下のように出ます。※cssでspan class="red"を赤にしてください。 
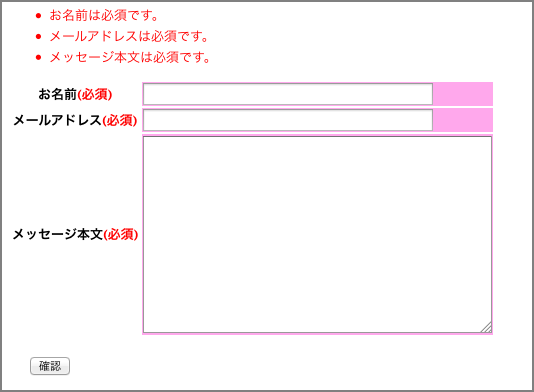
エラー時は以下のようになります。

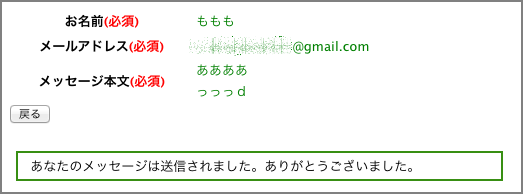
これまでのカスタマイズ後に送信すると、以下のように、戻るボタンと確認画面が出たまま送信されてしまいます。

ステップ7 送信時に戻るボタンと確認画面を非表示にする
Contact Form 7のincludes/js/script.jsをカスタマイズします。 (1) 戻るボタン非表示 14行目あたり
beforeSubmit: function(formData, jqForm, options) {
jqForm.wpcf7ClearResponseOutput();
jqForm.find('img.ajax-loader').css({ visibility: 'visible' });
//以下追加
jqForm.find('.button-rewrite').css({ visibility: 'hidden' });
return true;
},
(2) 確認画面非表示 67行目あたり ※ステップ3のフォーム作成時に非表示部分のidに"#mailform-clear-area"を指定しておく
if (1 == data.mailSent) {
//以下に変更 $(data.into).find('form').resetForm().clearForm();
$(data.into).find('#mailform-clear-area').html('');
}
ステップ8 念のためContact Form 7の更新を禁止する
しなくてもいいですが、更新したらカスタマイズ部分が消えちゃうのでバックアップは取っておいてください。
Contact Form 7のsettings.phpのrequire_onceの直下に以下を追加する。
require_once WPCF7_PLUGIN_DIR . '/includes/classes.php';
// 以下追加
add_filter('site_option__site_transient_update_plugins', 'wpcf7_update_plugins');
function wpcf7_update_plugins($data) {
if (isset($data->response[WPCF7_PLUGIN_BASENAME])) {
unset($data->response[WPCF7_PLUGIN_BASENAME]);
}
}
ステップ9 動作確認
必ずしてください。
ステップ10 その後動作確認したらIEだけtextareaで入力された文が確認画面で改行されなかったので修正
contact-form7-confirm.jsの中盤部分の以下の部分を変更する。
} else if (child.get(0).tagName.toLowerCase() == 'textarea'){
jQuery(this)
.after(
jQuery('<span>').addClass('wpcf7-form-control-wrap-confirm')
);
child
.change(function(){
jQuery('<span>').text(jQuery(this).val()); // IE対応 元は一行
jQuery(this).parent().next().html(jQuery(this).val().replace(/\n/g, '<br />')); // IE対応 元は一行
})
.change()
;
} else if (child.hasClass('wpcf7-select')){
最後に、何かあれば教えてください。

