Fabric.jsでCanbasに画像を表示する【使い方】
ブラウザ上で画像を自由に配置する
というツールを作りたかったのです。
HTMLのCanvasをそのまま使う?
元々Canvasをそのまま使っていたのですが、そのまま使うと
レイヤーもなく
ドラッグ&ドロップ、拡大縮小なども
自分で実装しなければいけません。
扱う画像が増えてくるととても面倒です。
CanvasのライブラリFabric.jsを使おう
Canvasのライブラリは結構あるのですが、
私の希望する用途では
オブジェクト選択、拡大・縮小が標準で実装されている
Fabric.jsがよさそうでした。
Fabric.jsの使い方
準備としては普通のjsと同じように読み込むだけです。
JQueryとの依存関係はありません。
今回はソースを短くするために、JQueryも使います。
ステップ1 とりあえず動かしてみる
試しに赤い四角を書いてみることにします。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language="javascript" type="text/javascript" src="/static/fabric/jquery-3.4.1.js"></script>
<script language="javascript" type="text/javascript" src="/static/fabric/fabric.js"></script>
<title>Fablic.jsテスト1</title>
</head>
<body>
<canvas id="cnvs" width="500" height="500" style="border:1px solid #aaa"></canvas>
<script type="text/javascript">
$(function(){
// 準備
var canvas = new fabric.Canvas('cnvs');
// 四角
canvas.add(
new fabric.Rect({
width: 100,
height: 200,
left: 100,
top: 100,
fill: 'red',
}));
});
</script>
</body>
</html>
ソース上では赤い四角を追加しているだけです。
ですが、実際に動かしてみると、赤い四角がクリックで選択できるようになっており、
ドラッグ・ドロップ、回転などができます。
これはすごいですね。

ステップ2 画像を読み込む
本来の目的である、画像を読み込む場合です。
とりあえず、読み込んでみます。
ソースはHTML部分に変更はないので、スクリプト部分だけ抜き出します。
$(function(){
// 準備
var canvas = new fabric.Canvas('cnvs');
// 画像
fabric.Image.fromURL('/static/fabric/tokei.png', function(oImg) {
oImg.scale(0.5);
canvas.add(oImg);
});
});
時計画像が読み込まれてステップ1と同じようにクリックで選択できるようになっており、
ドラッグ・ドロップ、回転などができます。
手間いらずです。
画像が大きいのでscaleで半分にしています。
ちなみにイラストはイラストレインさんhttps://illustrain.com/からお借りしています。

ステップ3 画像を複数読み込む
ステップ2の続きで複数順番に読み込みます。
$(function(){
// 準備
var canvas = new fabric.Canvas('cnvs');
// 時計
fabric.Image.fromURL('/static/fabric/tokei.png', function(oImg) {
oImg.scaleToWidth(100);
canvas.add(oImg);
});
// こたつ
fabric.Image.fromURL('/static/fabric/kotatsu.png', function(oImg) {
oImg.scaleToWidth(100);
oImg.set('left', 100);
canvas.add(oImg);
});
// 窓
fabric.Image.fromURL('/static/fabric/mado.png', function(oImg) {
oImg.scaleToWidth(100);
oImg.set('left', 200);
canvas.add(oImg);
});
// タンス
fabric.Image.fromURL('/static/fabric/tansu.png', function(oImg) {
oImg.scaleToWidth(100);
oImg.set('left', 300);
canvas.add(oImg);
});
});
scaleToWidthで横幅を100に統一しています。
縦横比を保ったまま幅を制限してくれるようです。
scaleToHeightも設定すれば、縦横の決められた大きに入るように指定できると思われます。
そのほかには、leftで横位置を指定しています。

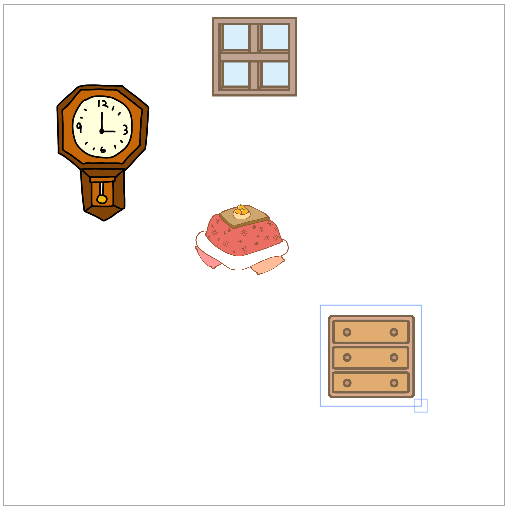
ステップ4 画像を制御させないようにする
最初の目的と矛盾していますが、全部制御したいわけではないのです。
例えば、位置は移動させてもいいですが、回転は不要だったり、ある画像は固定させたい等です。
$(function(){
// 準備
var canvas = new fabric.Canvas('cnvs');
canvas.selection = false; // グループ選択なし
// 時計
fabric.Image.fromURL('/static/fabric/tokei.png', function(oImg) {
oImg.scaleToWidth(100);
oImg.set({
hasRotatingPoint: false, // 回転なし
lockScalingFlip: true, // 裏返しをロック
});
canvas.add(oImg);
});
// こたつ
fabric.Image.fromURL('/static/fabric/kotatsu.png', function(oImg) {
oImg.scaleToWidth(100);
oImg.set({
left: 100,
hasControls: false, // 拡大縮小なし
});
canvas.add(oImg);
});
// 窓
fabric.Image.fromURL('/static/fabric/mado.png', function(oImg) {
oImg.scaleToWidth(100);
oImg.set({
left: 200,
selectable: false, // 選択させない
});
canvas.add(oImg);
});
// タンス
fabric.Image.fromURL('/static/fabric/tansu.png', function(oImg) {
oImg.scaleToWidth(100);
oImg.set({
left: 300,
// hasRotatingPoint: false, // 回転なし middle top rotete
lockScalingFlip: true, // 裏返しをロック
});
oImg.setControlsVisibility({
mt: false, // middle top
mb: false, // middle bottom
ml: false, // middle left
mr: false, // middle right
bl: false, // bottom left
//br: false, // bottom right
tl: false, // top left
tr: false, // top right
mtr: false, // middle top rotete
}); // 各コントロールをON/OFF制御 右下だけ残す
canvas.add(oImg);
});
});
まず、canvasに対してselectionをfalseにしています。
これはグループ選択を無効にします。
一つのオブジェクトに対して特定の操作をoffにしても、グループ選択で拡大縮小回転がされたりするためです。
時計はhasRotatingPointにより回転させなくします。
こたつはhasControlsにより拡大縮小回転のコントロールをoffにしています。移動だけになります。
窓は選択自体させないようにしたため、移動もできません。そのままそこに貼り付けられたままです。
タンスはsetControlsVisibilityにより、オブジェクト選択時のコントロール(□が出るもの)を個別にoffにしています。
右下だけ残すことにより、縦横比を保ったまま等倍での拡大縮小のみさせるようにしています。
またコントロールできる画像には、lockScalingFlipを設定することにより、裏返しにならないようにしています。

まとめ
かなり細かく楽に制御できるため、使いやすいです。
続き

